리액트가 많은 사람들에게 사랑받는 이유 중 하나는 빠른 속도인데,
빠르고 효율적이게 페이지를 브라우저에 그려주는 가상돔 (Virtual DOM) 덕분이다.
가상돔을 알아보기 전에, DOM이 무엇인지 먼저 살펴보자 🧐
DOM (Document Object Model) 이란?
브라우저를 통해 웹 사이트에 들어가면, 제목 사진 버튼 등 다양한 요소들을 볼 수 있다.
이런 하나하나의 요소들을 Elements 라고 부르고 이 모든 것을 담고 있는 웹 페이지를 Document(문서)라고 부른다.
브라우저는 이 페이지에 해당하는 HTML을 분석해서 화면에 띄워준다.

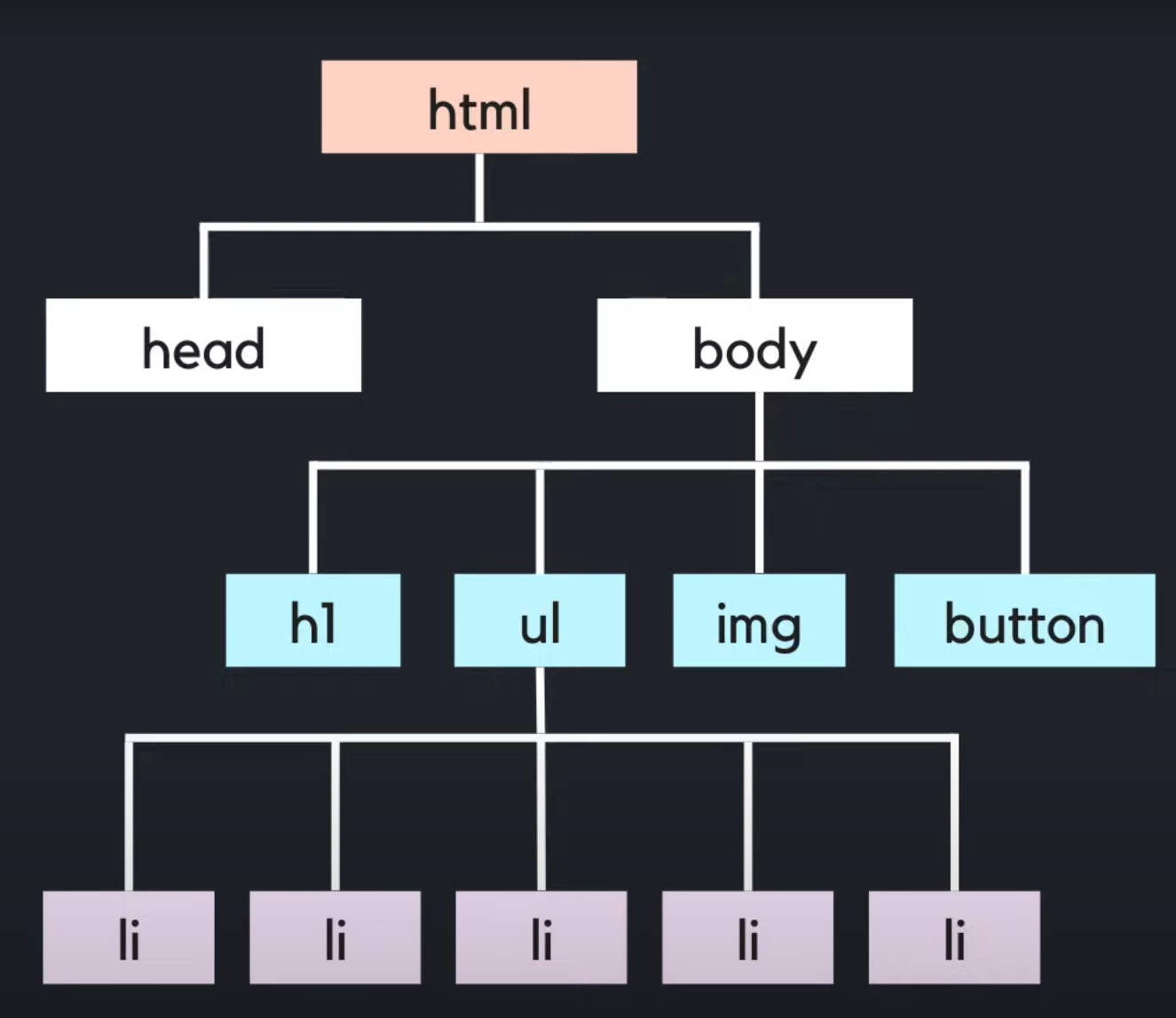
DOM이란, 웹페이지에 들어가 있는 HTML 요소들을 tree형태의 구조로 표현한 것이다.
DOM Tree 안에는 각각의 element에 상응하는 node가 들어있다.

개발자들은 DOM이 제공하는 API를 통해서 DOM 구조에 접근하고 원하는 element의 구조, 내용, 스타일 등을 변경할 수 있다. -> 이것을 DOM 조작이라고 한다.
ex) JavaScript에서 getElementById , querySelector 같은 API를 통해서 DOM 구조 안에 있는 element에 접근해서 변경할 수 있다.
DOM 조작 과정
웹페이지에서 DOM 조작은 필수적인 과정이다.
ex) 간단한 게시판을 예시로 들어도 게시글을 추가하거나, 댓글을 달거나, 좋아요를 누르는 간단한 행동 모두 화면에 보이는 내용을 바꾸기 위해서는 DOM을 조작해야하기 때문이다.

1. 브라우저가 현재 페이지의 HTML을 탐색하여 해당 Element를 찾는다.

2. 해당 Element와 자녀 Element를 DOM에서 제거한다.

3. 새롭게 수정된 Element로 교체한다.
css를 다시 계산하고, 레이아웃 정보를 알맞게 수정하고 새롭게 계산된 내용을 브라우저에 그려준다.
뭔가 복잡해보이는데❓
-> DOM은 tree구조이기 때문에 tree에 있는 정보를 업데이트시켜주는 것은 그리 무거운 작업은 아니다.
빠른 알고리즘을 사용하여 tree를 효율적으로 업데이트할 수 있기 때문이다.
하지만 매번 DOM을 조작할 때마다 브라우저화면의 UI를 새롭게 그려주는 것은 복잡하고 시간이 걸린다.
가상돔( Virtual DOM ) 이란?

가상돔이란, 실제 돔과 같은 내용을 담고 있는 복사본이다. 그리고 이 복사본은 실제 DOM이 아닌 자바스크립트 객체 형태로 메모리 안에 저장되어 있다.
또한 가상돔도 실제 돔와 같은 element들과 속성들을 가지고 있지만 실제 DOM과는 다르게 브라우저에 있는 문서에 직접적으로 접근을 할 수 없다. 그렇기 때문에 화면의 내용을 직접 수정할 수도 없다.✏️
그렇다면 가상돔을 왜 쓸까?!
리액트는 가상돔을 사용해서 실제돔을 조작하는 시간을 획기적으로 줄여주기 때문이다!
가상돔 조작 과정
앞서 언급한 것처럼 가상돔은 실제 돔과 같은 element들과 속성을 가지고 있는 복사본이다.
하지만 실제 돔과 다르게 직접적으로 화면에 보이는 UI를 조작할 수 있게 해주는 API를 제공하지는 않는다.
-> 그렇기 때문에 가상돔을 생성하고 접근하는 것은 가볍고 빠른 작업이기도 하다.

리액트는 항상 두 개의 가상돔을 가지고 있다.
1. 렌더링 이전 - 화면 구조를 나타내는 가상돔
2. 렌더링 이후 - 화면 구조를 나타내는 가상돔
리액트는 state가 바뀔 때마다 화면을 렌더링 시키는데,
그때마다 업데이트할 부분이 담긴 가상돔을 생성한다.
👇
렌더링 이전의 내용을 담고 있는 가상돔과 렌더링 이후에 보이게 될 가상돔을 비교한다.
👇
어느 element가 변했는지 찾아보기 -> 이 과정을 Diffing이라고 한다.
👇
바뀐 element를 찾아 그 부분만 실제돔(브라우저 화면)에 적용시킨다.
-> 이 과정을 Reconciliation(재조정)이라고 한다.
++ 리액트의 Reconciliation(재조정) 과정이 효율적인 이유는 Batch Update 때문이다.
Batch Update란, 변경된 모든 element들을 집단으로 실제돔에 한 번에 적용시켜 주는 것.
ex) 만약 리스트 속 10개의 항목이 변경됐다면 실제돔을 10번 반복해서 조작하는 것이 아니라 한 번에 바뀐 모든 부분을 집단으로 적용시켜 주는 것이다.
가상돔 총정리 🔎
✔️ 리액트의 가상돔은 실제 DOM과 같은 내용을 담고 있는 복사본이며 자바스크립트 객체 형태로 메모리상에 저장되어 있다.
✔️ 리액트는 항상 두 개의 가상돔을 가지고 있다. 첫 번째는 변경 이전의 내용을 담고 있고, 두 번째는 변경 이후에 보일 내용을 담고 있다.
✔️ 실제 DOM에 변경된 내용이 새롭게 그려지기 이전에 리액트는 두 개의 가상돔을 비교해서 어떤 부분이 바뀌었는지 효율적으로 비교하여 파악한다. 이 과정을 Diffing이라고 한다.
✔️ Diffing을 통해서 변경된 부분들을 파악한 후, Batch Update를 수행하여 실제 DOM에 한 번에 적용시켜 준다. 이 과정을 Reconsiliation(재조정)이라고 한다.
✨별코딩님의 React의 가상돔이 뭔가요?를 수강하면서 정리한 내용입니다. ✨
잘못된 내용이나 부족한 부분에 대한 피드백은 언제나 환영입니다!
'React' 카테고리의 다른 글
| React 기초 A-Z 🔎 (0) | 2024.06.05 |
|---|---|
| React Hooks🪝useEffect (0) | 2024.05.31 |
| React Hooks🪝useState (0) | 2024.05.27 |
| React 프로젝트 세팅하기 +CRA, typescript (0) | 2024.05.24 |
| List 와 Key (0) | 2023.11.01 |
